wp新版本,更換了新的 BlockEditor,非常強烈建議花一點時間習慣它
真的非常的好用 (部分功能稍微麻煩一點點而已)
以下針對 BlockEditor 做簡單介紹 + 之前舊版本的編輯器要注意的事項,都統一總結一次給大家
舊文章如何使用新編輯器
簡單說就是 別擔心了 辦不到 XD
舊的文章,開啟新編輯器時,會被包在一個 ClassicEditor 的獨立區塊當中
而區塊中是不能插入其它區塊的,所以舊文章 內 無法使用 Blockeditor 的新功能
所以以下主要說明新增文章時如何達成 原本新增文章的方法
舊文章的修改就沒有差異,只能使用 ClassicEditor 來處理
著作權 與 圖片使用
因為目前網站是有 正式註冊 的 也就是說要扛所有 版權+著作權 的問題
如果你們要使用別人網站的圖片
且該圖片無 X權 等問題
也必須先抓下來
上傳到我們網站後再使用
直接連結對方圖片到網站上是不可以的,因為這樣會造成路人看我們網站文章,但那張圖片是吃對方的主機流量
租主機最貴的的費用就是流量,所以盡量不要這樣使用,容易造成對方困擾與不滿
另外 uesp.net 的資料 100% 可以隨便 copy
圖片也可以直接連,不抓回來也沒關係,因為它們有授權,我們也有照要求在網頁下面宣告
其他網站要看它們有沒有授權,如果有要求要額外宣告,也要付上才可以使用
如何新增文章
目前屬於過渡期,我還是有安裝舊版本編輯器 (ClassicEditor)
你按下 左側目錄 > 文章 > 新增文章時 ,會使用你預設的 Editor 來開啟頁面
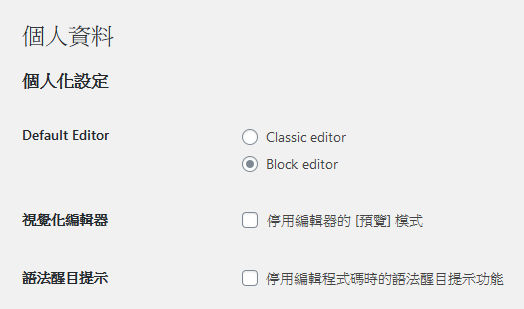
你可以到 左側目錄 > 使用者 > 你自己 > 編輯 > 修改 Default Editor 來進行設定
或是你就先儲存為草稿後,在文章清單頁面也會有 2 種編輯器給你選擇
強烈建議練習並習慣使用 BlockEditor 吧,真的很好用


BlockEditor 基本框架說明
新的編輯器,將功能都獨立成一個 區塊 的概念,這樣有一個很棒的優點是,你的編輯工作可以被切分成好幾個單一的 區塊 而 區塊 之間不會互相影響
所有帶有 功能性質 的東西都整合成 區塊了
例如 表格、清單、圖片 ... 等等
你可以把它想像成一篇文章是像樂高積木一樣,一塊塊拼湊起來的,在複製和移動上都有了很大的便利性
還能夠重複利用,也更容易安裝各種套件讓文章閱讀上更舒適,例如我很想安裝的 Tab 功能,現在都有了

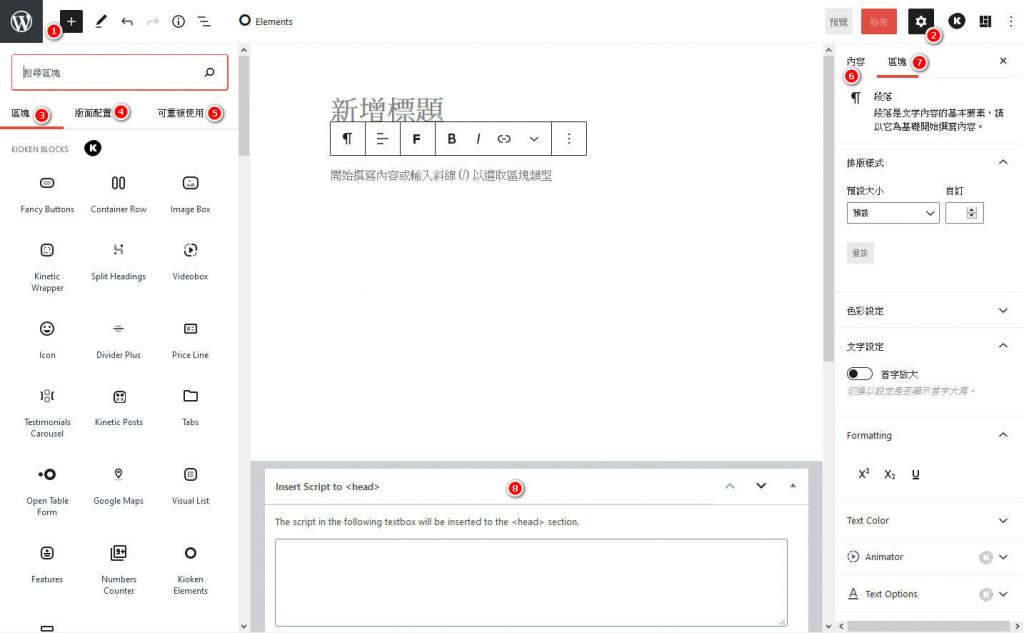
- + 號 : 開啟左側 menu ,這邊是可以使用的功能 區塊
三條線 : 快速跳到文章區塊使用,坦白說沒屁用因為也看不懂哪塊是哪塊 - 齒輪 : 開啟右側 menu ,這邊基本上是屬於 目前區塊 的功能,所以當你停在不同區塊時,會有不同的功能可以設定,這部分是一個小缺點,因為變成垂直式的選單,不像 ClassicEditor 一樣都在上面,但是因為要能彈性配合所有區塊的功能多寡,我覺得是一種不得不的改變,習慣它就好了
K : Kioken Blocks 套件的設定功能
正方形 : Advanced Gutenberg 套件的設定功能 - 我加裝了 Kioken Blocks 和 Advanced Gutenberg ,其它是中文字的是 WP 內建的區塊,有時間就自己每一個都試試看
- 這是內建的文章排版,但不太符合 TAK 的文章屬性,玩玩看吧,如果能找到方式改成我們常用的,會不錯用
- 如果你是一個優秀且努力的孩子,你會非常喜歡這個新功能,你可以將自己常用的排版,設定成可重複使用的區塊,這樣你就不用一直開 舊文章 貼回新文章,然後一行一行調整和修改,你可以試試看我開好的 2 個針對副本攻略用的區塊
- 內容的部分屬於這邊文章的設定,算固定內容不會變動
- 這個區塊的內容,會因為你正在工作的區塊作內容上的改變,你可以嘗試看看當你在編輯文字和圖片時,它的狀態
- 下面這些區塊都是屬於額外安裝的套件所提供的,你看得懂就用,看不懂就不要理它了
浮動工具列
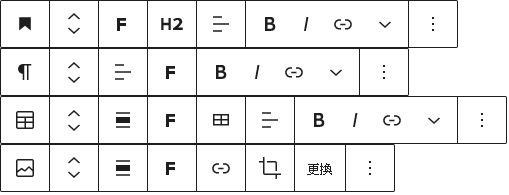
在文章編輯時,可以看到這個簡陋到不行的浮動工具列
左 1 是代表目前的區塊圖示,上到下是 標題 段落 表格 圖片
左 2 是移動,可以可將區塊上下搬移快速的調整排序
左 3 這邊的按鈕功能與數量,會依不同區塊有不同選項
B 開始是文字用的
下箭頭 也是文字用,但官方不希望你常常用 XD
... 是一些區塊選單,也會因為不同區塊更換內容

文章編輯
目前我已經將 BlockEditor 的呈現寬度,設定跟網站一樣是 830 px
不用在猜測文字會不會被斷行了 XD
標題
當你將區塊設定為標題後,浮動工具列預設會幫你設定成標題 2 (html 的 H2 標籤)
如果你希望文章有 自動目錄彙整功能說明 請記得只會彙整 h1 和 h2 共 2 層標籤
顏色 與 大小
ClassicEditor 中可以很快速地更換文章中的字體顏色和大小
但 BlockEditor 就有一點麻煩
主要是從設計面的角度,其實設計師並不希望你把網站文章弄得亂七八糟,所以大部分這些功能都是鎖起來的,ClassicEditor 也是我特別打開才有的
你可以在 浮動工具列 中有一下 向下 的箭頭中,找到文字色彩這個功能,來修改你框選的文字,這邊必須說它的 select 變聰明了,不像 ClassicEditor 一樣選了顏色就很難重覆編輯它,多一大堆奇怪的框框 Orz
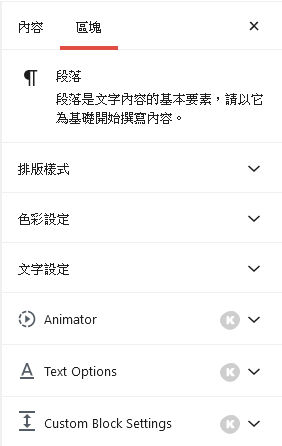
 | 當你在 段落 區塊 或 標題 時 右側 menu 的區塊中會出現這些設定 中文字的部分是屬於整個區塊的設定 如果你改變了色彩設定,會整個區塊都改變 |
繼續閱讀 與 自動生成目錄
插入繼續閱讀
WP 預設在分類清單的頁面中,都是全文展開的,為了能讓頁面不要太長
每一篇文章大約 7-8 行後請使用 閱讀全文 的區塊
讓清單頁面不要太難找尋文章

插入自動目錄
由於公會文章屬性,常常會有太長的問題,所以需要有一個目錄功能會比較方便大家反覆查閱同一文章
目前提供 2 種做法,各有優缺點,擇一使用即可
Summary區塊
在 閱讀全文 之後插入區塊,避免清單頁面內容太多
打開 區塊 > Advanced Gutenberg > Summary
優點 : 它會把文章中從 H1 ~ H6 共 6 種標題都會產生 menu 讓人可以快速跳越到文章中
缺點 : 因排版問題,它的 menu 可能會有點 "太高" 要多滾幾下才能看到文章開頭
另外就是它不會 自動 更新 menu ,如果你有對文章編輯,有異動標題結構
要手動按一下浮動工具列上的更新按紐


啥都不用做
目前有寫一支小程式,會自動將 閱讀全文 之後的 H1 + H2 或 H2 + H3 ,擷取成目錄
優點 : 啥事都不用幹,有比較好的 CSS 可以調整 (覺得醜可以幫忙討論或修改CSS)
缺點 : 只能抓 H1+H2 或 H2+H3 ,無法像 summary 一樣全部做成目錄 (非技術問題)
文章 網址 排序 分類 標籤 置頂
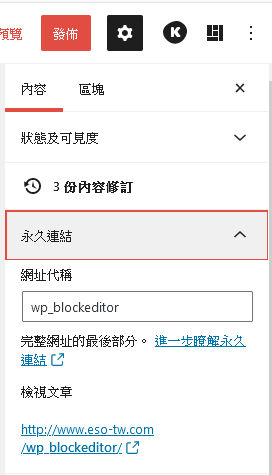
網址
 | 在右邊menu的 內容 中可以看到 永久連結 這邊必須先儲存成 草稿 或 發布 後 才會出現 網址代稱 的框框 請將它修改成 英文 避免系統預設用文章標題作為網址 但因為中文的關係 文字都會轉成 %XX 因為這樣的 URL 編碼貼在任何地方都會變得非常累贅 |
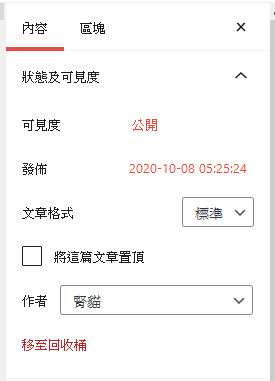
排序
 | 在右邊menu的 內容 中可以看到 狀態與可見度 這邊必須先儲存成 草稿 或 發布 後才會出現 修改排序就只能使用發佈時間來調整 如果沒特別需求是可以不用管這個 例如 職業心得那些就不太需要管 但如果像 基本入門 , 系統介紹 , 這一類的可以按順序閱讀的資料 就可以用日期 幫新朋友排一個閱讀順序 記得文章和文章之間 不要間格時間太近 避免未來很難插入新文章 文章格式我還沒有認真測試 我猜應該是有趣的功能 這邊的文章置頂功能 請不要使用 按舊系統的概念它是全站文章置頂 會變成每一個分類都能看到 對 TAK 文章屬性不適合使永 |
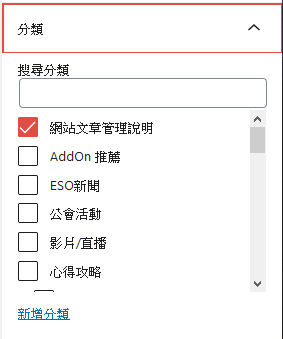
分類
 | 分類主要用於歸納你的文章屬性 盡量不要選擇 2 個以上的分類 也 不需要 將父層分類一起勾選 會容易造成不管怎樣點右邊的選單 都看到一樣的文章 容易造成使用者迷路預設分類為「未分類」 請務必選擇一個分類如果你需要新增新的分類 目前希望每一個分類當中至少超過 5 篇文章 如果不足 5 篇 考慮到右側選單的長度與整理 可能先併到既有分類當中比較好 |
標籤
 | 由於目前文章的種類並不複雜 使用分類就能很好的索引文章了 嚴格說起來沒有標籤的需求 曾經想把 tag 當作版本適用的規範 但大家都沒有做 基本就是廢掉 可是網站也是好好的活著 所以我覺得就暫時先不要使用好了 |
置頂
由於 WP 內容設定中的置頂,是屬於 全站置頂 不太符合 TAK 文章分類複雜的情況
所以有額外安裝一個 分類置頂 的套件,在 ClassicEditor 時它被整合在右側 menu
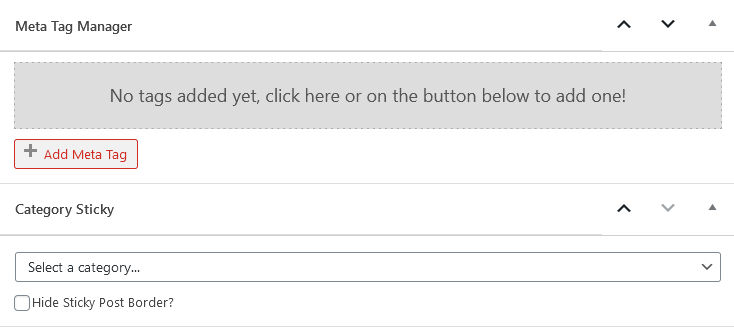
在 BlockEditor 時它被整合頁面在最下方的區塊中
你可以找到有一個 Category Sticky 的功能 (它們擠在一起很難閱讀我知道)
用法跟之前一樣,選好一個分類後發布就可以了

HTML 程式碼
如果你有特別的需求需要手動調整,浮動工具列中的 ... 可以切換成 html code
這邊非常棒的它可以只開啟區塊中的 html code
而不像 ClassicEditor 一樣只能全部變成 html code
其實編輯上方變非常多,不會找得要死
你也可以在右上角的 ... 中將整篇文章切換成 html code
我個人覺得這個 區塊 設計真的太厲害了 !
TAK 公會專用 套件
技能圖示 與 POP 技能說明 :
浮動工具列中 點擊 ESO技能 的圖案,畫面右側就會彈出一個可以瀏覽技能的區塊
點擊技能圖片,就會自動幫你插入到目前滑鼠的位置了
在前台瀏覽文章時,也可以透過 mouse over 時在右邊彈出技能說明
由於漢化組溝通有點落差,最早版本有中文翻譯,現在沒有了,如果有認識漢化組可以幫忙拿資料的再說一下
範例 : ![]()
![]()
![]()
![]()
![]()
裝備名稱 與 POP 套裝效果說明 :
浮動工具列中 點擊 ESO護甲 的圖案,畫面右側就會彈出一個可以瀏覽套裝的區塊
你可以透過上面的輸入方塊做快速搜尋
點擊裝備的圖案,只會插入圖案,這樣你後面可以自己增加文字或殺小的
點擊文字就是幫你整個插入,你也可以繼續對文字增加顏色或其它效果
在前台瀏覽文章時,也可以透過 mouse over 到 "圖案" 時,這邊還在思考有沒有更好的方式 XD
由於漢化組溝通有點落差,一直都沒拿到過中文翻譯,如果有認識漢化組可以幫忙拿資料的再說一下
範例 :  Adept Rider
Adept Rider  Aegis Caller
Aegis Caller  Aegis of Galenwe
Aegis of Galenwe  Affliction
Affliction
雙手技能樣板 :
浮動工具列中 的圖案,做壞了,按了沒有用
請到區塊選擇器裡面找到 TAK PLUGIN > 雙手技能樣板
就可以正常使用了,一樣會在畫面右側就會彈出一個可以瀏覽技能的區塊
點擊就可以完成雙手技能樣板
範例 :
| 主手 | ||||||
|---|---|---|---|---|---|---|
| 副手 |
